PWA - Progressive Web Apps
Talk presented in Russia during the DeveFest Voronezh 2017. We talked mostly about Service Workers and how they will help us reshape the web, but also about web app manifest and related web technologies.
Accessibility!
In this talk, we discuss about accessibility on the web, and how to make the best use of web technologies to make it better.
CSS Animation
Meet some of the greatest techniques to animate and optimize animations using CSS3.
Besides that, also some interesting techniques to use and combine with your HTML.
Learn ES6
Start learning ES6 now, try and run some code, see how to transpile, understand the differences from the previous version of JavaScript.
This is a talk full of code and examples.
What is that all for?
Cool new technologies are great! But how can we really use them? Lets see cool and creative ways to combine techniques and tecnologies to build incredible stuff, using the latest features of HTML5, JavaScript and CSS3.
The web, as interface
An interface is what is between people, and how they reach their goals...nowadays, web is part of it!
Let's make some comparizons with real world, check some techniques to have better interfaces for users, some classic mistakes and good practices.
A Power Polygon parallax demo
This talk is a demo presentation using some of the Power Polygon features.
FWorld: Sozinhos
Sabe aquele sentimento de solidão? Que estamos sozinhos no mundo? Mas hoje em dia, não fazemos NADA sozinhos...sério! Descubra algumas pessoas ou coisas que estiveram mais isolados, que se tenha notícia, e também, uma forma de nunca mais se sentir realmente sozinho neste mundo!
Matéria na Record sobre a BrazilJS 2014
A TV Record foi até a BrazilJS este ano, para fazer uma cobertura sobre o evento e coletar algumas entrevistas.
O material ficou bem legal e muito bem produzido!
Saímos no ar, no jornal das 19 horas, no dia 21 em TV Aberta.
Entrevista Jaydson & Felipe sobre o BrazilJS - Programa Tudo Mais TVCom
Entrevista feita com os organizadores do BrazilJS (Jaydson Gomes e Felipe Moura) no programa Tudo Mais da TVCom, canal da RBS de Porto Alegre.
Na entrevista, os organizadores falam sobre a linguagem JavaScript e sobre o BrazilJS 2012.
Matéria no Gabinete Digital sobre o BrazilJS
O Gabinete Digital esteve no BrazilJS e fez uma série de mini-entrevistas com alguns participantes, e com os organizadores do evento, Jaydson Gomes e Felipe Moura.
Por que eu amo a web
É difícil explicar este sentimento, mas é o que tento fazer em 5 minutos neste video que a W3C/Nic.br pediu para a WebBR 2014.
Review: LG G3 após 1 mês de uso (português pt-br)
Review do LG G3 que fiz após um mês de experiência usando ele.
Veja algumas vantagens e desvantagens que encontrei no aparelho, usando-o no dia-a-dia.
Sou um "heavy user", usando várias apps, redes sociais, e configurando e personalizando bastante coisa, também.
Neste video, mostro a interface padrão, mas atualmente utilizo launchers e diallers. Até então, estão rodando sem problemas.
Caso queira conhecer alguns dos launchers mais conhecidos para Android, assista a este outro vídeo, em que demonstro um pouco como cada uma funciona, e seus prós e contras:
7 Launchers (homes) Android: https://www.youtube.com/watch?v=Im9b98P5-Vw
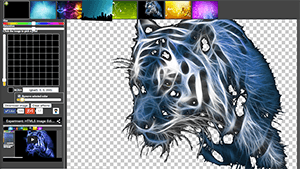
Experiment/Talk: Chroma key in JS - live code at W3C WebBR 2012
During the W3C's WebBR-2012 I had the opportunity to give two talks.
This talk had no slides, just live coding!
We built in one hour, with just 100 JavaScript lines of code, a chroma key effect with Open Web Technologies, such as HTML5 and CSS3.
To do that, we used canvas, html5 video and the user's camera(user media). And also, a lot of math!
The source code and running demo is on github:
https://github.com/felipenmoura/js-chroma-key
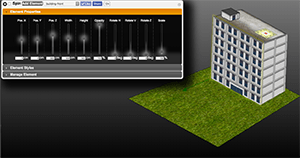
3D CG - The tower with flag
This is the 5th time I take a day off, to learn 3D stuff.
Studying and mixing some of the learned lessons, I managed to build this, using wind, tissue, array transforms, lights, WAY more polygons, and texture effects!
It took 2.5 days rendering!
The tool used was Bender with Cycles.
20 dias com o LG G4 - Review de usuário do celular (português pt-br)
Após 20 dias de uso, do LG G4, fiz este video review do aparelho contando minha experiência como usuário! Falo sobre algumas vantagens e desvantagens do aparelho, dificuldades enfrentadas e destaco alguns pontos bastante positivos.
Me considero um "heavy user" pois uso diversas apps, muitas ao mesmo tempo, além de testar novos launchers e diallers, estar conectado em muitas redes sociais e configuro muita coisa do meu jeito. Neste vídeo, porém, mostro a interface e funcionalidades padrão do aparelho.

Chrome Summit 2016
Took this picture during the Chrome Summit 2016, in San Francisco.

Google São Paulo - 2016
After my talk at Goole São Paulo, in 2016

BrazilJS 2015
Final picture of BrazilJS 2015, in Porto Alegre

Watching a talk
This is me, sitting on stage behind the courtains, watching a talk in BrazilJS 2013.

Fisl 2012
Picture from a talk I gave about CSS3, in 2012.

Presenting at BrazilJS 2012
On stage, presenting at BrazilJS, in 2012

Me, Jaydson and Brendan Eich at BrazilJS 2012
In 2012, we invited Brendan Eich to give a talk at Brazil for the first time, and he accepted!
Great experience!

Dougals Crockford and I at BrazilJS 2013
In 2013, we could bring Douglas Crockfor to give an awesome talk at BrazilJS.

On stage, at BrazilJS 2013

Jaydson and I on stage at BrazilJS 2013

Closing BrazilJS 2013 with the audience
Jaydson and I closing BrazilJS 2013 with the audience, behind us.

Jaydson and I, at BrazilJS 2013
Picture taken on BrazilJS 2013, alongside with Jaydson.